What is the Parallax Effect?
You must have been to many unique websites that feature astounding animated scrolling effects to catch the user’s attention. This effect is also known as parallax scrolling. It’s sort of a 3D illusion effect where the background and foreground are animated. In parallax scrolling, the background moves at a slower speed than the foreground.

If you’ve been wondering how to do the same, then you’ve landed the right page because here, you’ll learn how to add this effect to your WordPress in 6 simple steps. But before that, we’ll see a bit why the parallax effect can be a good choice for your website.
Why do we need this affect?
The parallax effect has become popular due to its 3D animated effects. It may sound difficult, but it is super simple to add this to your WordPress. A parallax effect allows users to see the whole page at a glance, creating a dynamic and exciting way to perceive content on a website.
Users nowadays prefer entertaining and engaging content, and the parallax scrolling effect is a great way to do it. Moreover, it attracts viewers to get more involved and carry information by simply scrolling, which is a positive sign for a website.
Adding the Parallax Effect in WordPress
A parallax effect can be added by using numerous WordPress plugins, which can be an easy way to incorporate the best effects into your website. We will be using Advanced WordPress Backgrounds (AWB) for the sake of demonstration.
1. Install the AWB Plugin
AWB lets you use parallax backgrounds with images, videos, YouTube, and Vimeo. To install AWB, check this link and click Download. After installation, simply click Activate.

2. Add Parallax Effect via WordPress Classic Editor
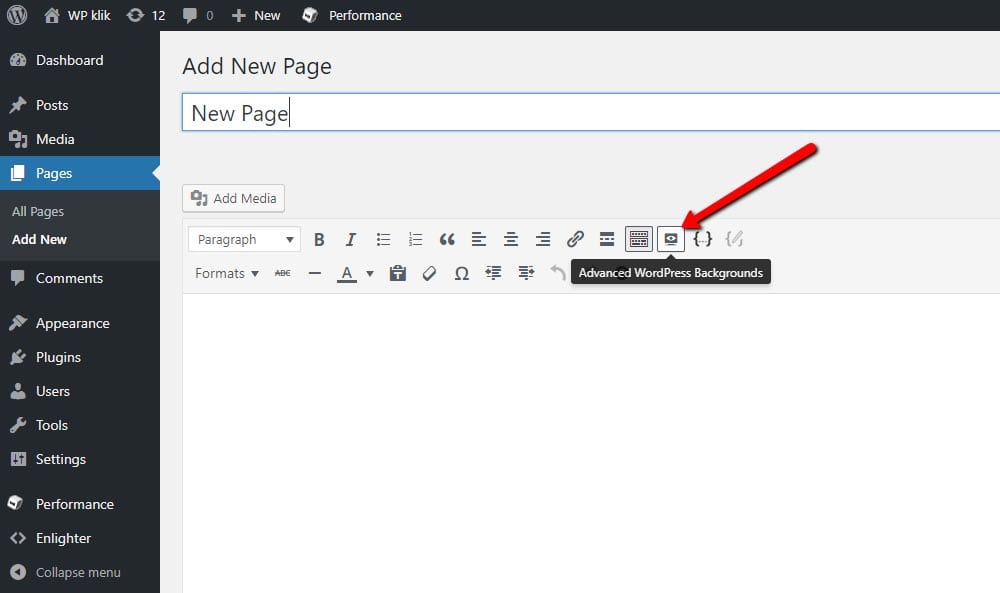
Go to the Pages section and add a new page to add the parallax effect. You should see your plugin there named Advanced WordPress Backgrounds. Click on it to explore more options.

3. Choose Background Type
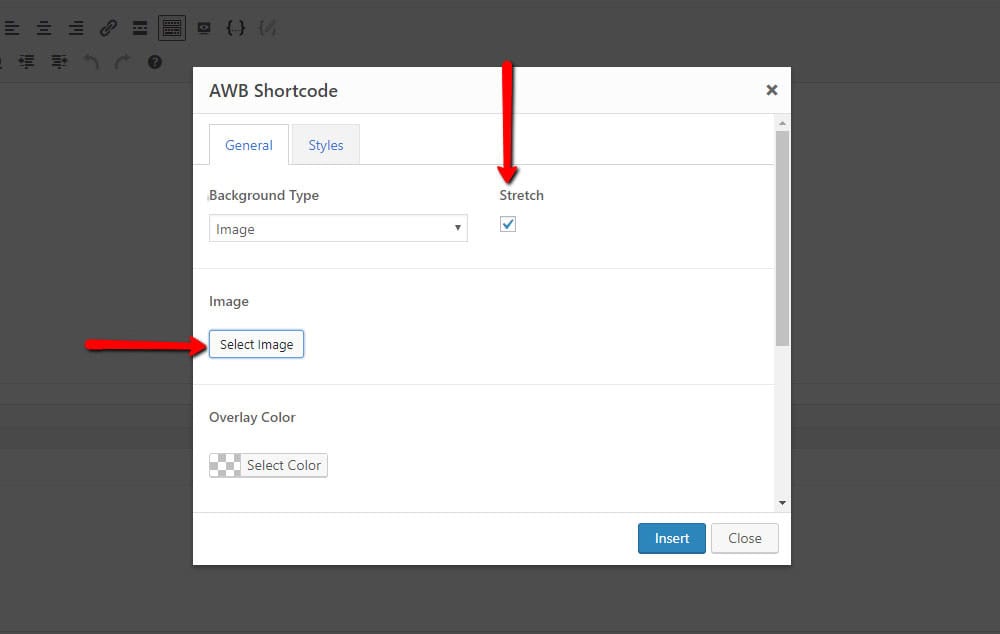
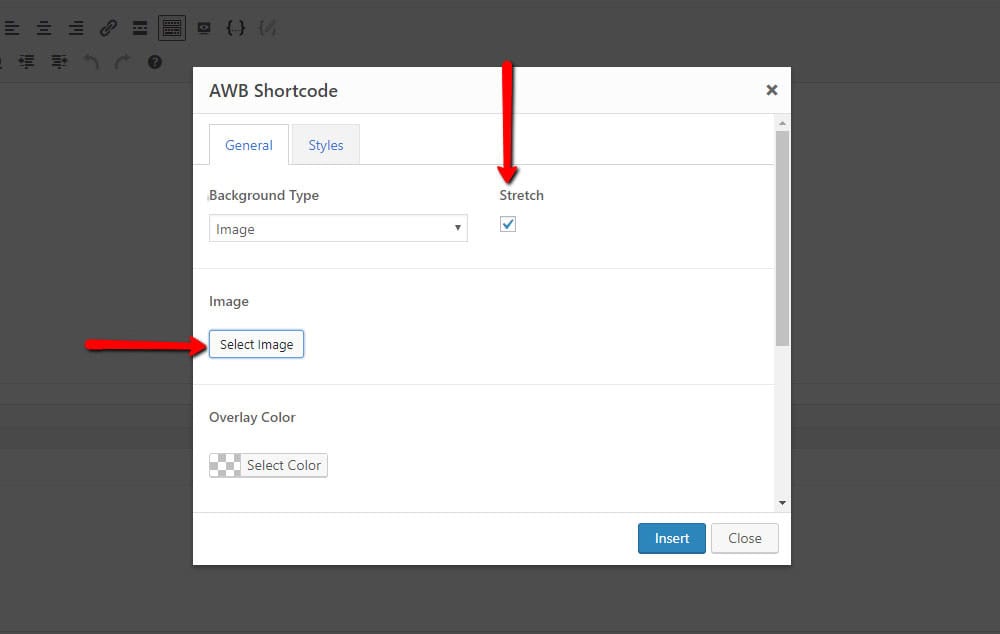
Next, select the Background Type to add Image to by clicking the Select Image option. If you want a full stretched image, tick the box Stretch.

4. Set Speed
Now, move down to the Parallax section and select Scroll in the Type. You can set the Speed between -1.0 to 2.0. We’ll go with 0.5. You can also Enable Mouse Parallax to create a slow-motion effect on the image.

5. Select Style
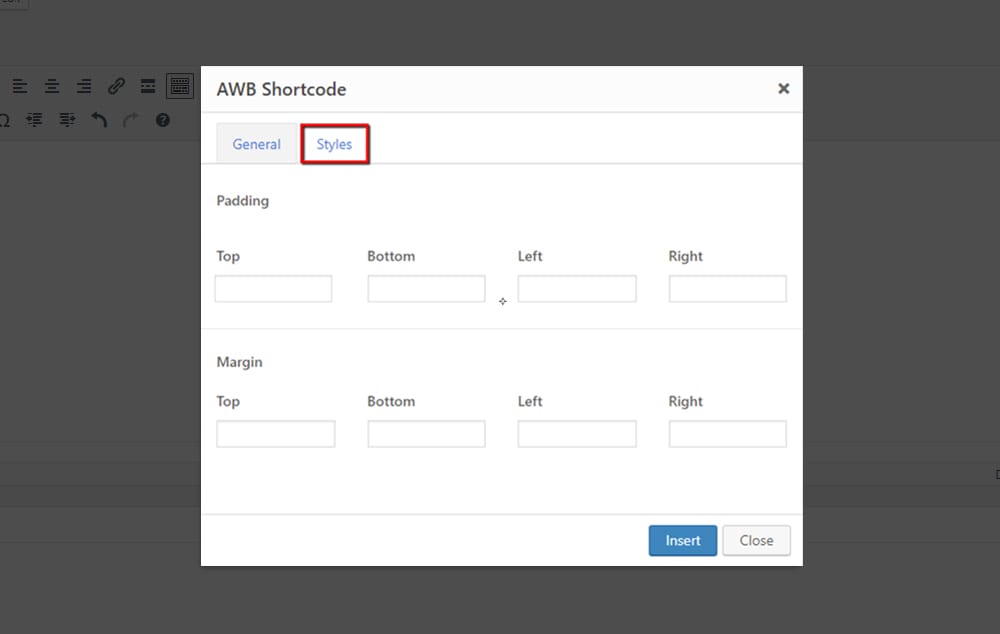
Now that you’re done with General settings, you can switch to Style tabs to set the dimensions of your parallax image. Click Insert after adding the dimensions.

6. Save the Shortcode
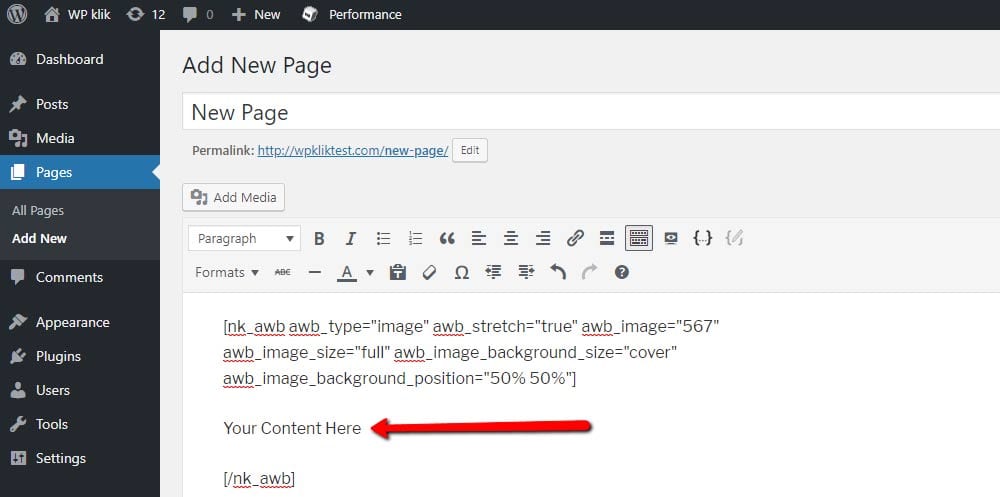
You’ll see a shortcode appear to your editing tab under the Pages section, which is your parallax effect code that will do the math behind the scenes. Now replace Your Content Here with whatever you wish to showcase on your website.

Click Save and go to your website to check the parallax effect working.